Hopkins Dance Center
Version 1.0
The first version of HopkinsDance.com was created in the summer of 2001. I used simple SSIs and basic HTML to create a simple, fast-loading and static site. The intended audience for the site was current dancers. As such, the most important thing was the information and not the graphic elements. It was used as a bulletin board accessible from more than just the physical studio.

The first version of hopkinsdance.com existed from July 2001 until August 2003.
The site also contained calendars, directions to the studio, staff profiles, as well as a password protected sub site specifically for competition teams. Though it became one of the main methods for the studio to communicate with its dancers, updating the site sometimes meant copying and pasting the same data multiple times to different static SHTML files. So in July of this year I embarked on converting hopkinsdance.com to a PHP/MySQL dynamic site.
Visual Upgrade
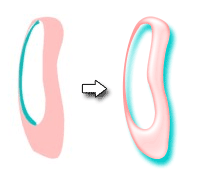
Before adding a back end to Hopkins Dance, I updated the look and feel of the site as well. In the past 6 months I have upgraded my graphics software from Jasc Paint Shop Pro 7, the economical choice, to the industry standard, Adobe Photoshop 7. Adding highlights and drop shadows along with a slight change in the color scheme made the graphics more visually stimulating and the overall feel of the site more professional.

The ballet shoe portion of the Hopkins Dance header shows how the graphics were given more depth and style to create a more professional feel.
Forward Thinking Layout
The old site was done using HTML tables to provide presentation. With the proliferation of modern browsers, it is no longer acceptable to use HTML as a presentation language - everyone should be using CSS to manipulate presentation. Compared to 2001 when the original Hopkins site went live, many more people are using alternative internet devices such as cell phones and PDAs. When the markup of a document is seperate from its presentation it becomes usuable on any device, not just usable by a specific software application at a specific screen resolution.
HopkinsDance.com is now built for the future and by also using FIR, makes every document accessible to almost any user (including the all-important GoogleBot). A sample of the FIR technique used throughout the site is given below.
The plain HTML markup:
<div id="header">
<h1><span>jeffheidelberg.com</span></h1>
</div>
The CSS behind the markup:
#header h1 span {
display: none; }
#header h1 {
background: transparent url(../images/hdcbanner.gif)
no-repeat top left;
margin: 20px 0 10px 40px;
height: 165px; }
Using this technique, older browser and alternative devices are presented with the text given in the markup. Modern browsers that support CSS are given a fancier presentation of the same text as an image - in this case "hdcbanner.gif". Everyone wins and no JavaScript browser detection headaches to boot.

The current incarnation of HopkinsDance.com uses only CSS for presentation as well as a liquid three column design that takes advantage of important screen real estate.
Back End
Because the same data was being presented in multiple places, moving Hopkins Dance to a database-driven site was an easy choice. A MySQL database stores information about dancers, classes, teachers, and competitions so that once data is entered it appears everywhere it needs to appear on the site. I chose PHP as the front end to pull data out of MySQL because it has a built-in interface into MySQL, its open-source, and I hate Microsoft so I will not be using ASP unless absolutely necessary.
An example of the power of this new approach is adding a new teacher to the database. Once the database is updated, the new teacher automatically appears on the "Staff" page and will also appear in the quick links along the right column. A new teacher can be added by someone with no knowledge of how the "staff.php" file works.
Looking Ahead
Because of the flexibility that a PHP/MySQL engine provides, I am looking to implement many features to the Hopkins Dance site in the coming months. I am hoping to add a content management system so someone that does not know even HTML will be able to update the site. I am also looking to add personalized content for every single competition dancer as well as additonal administrative functions to smooth business processes. But even with so much to do, I think I have created one of the best dance studio web site anywhere in the world already.